tuts+
Khám Phá Thế Giới Mới Với Công Nghệ Thực Tế Ảo Tăng Cường AR
Công nghệ không ngừng phát triển và mang lại những trải nghiệm tuyệt vời cho người dùng. Một trong những tiến bộ gần đây nhất là Công Nghệ Thực Tế Ảo Tăng Cường (AR), cho phép chúng ta tương tác với môi trường ảo được tạo ra trên các thiết bị thực tế ảo như điện thoại thông minh hoặc máy tính bảng.
Trong bài viết này, JYE sẽ hướng dẫn bạn cách tạo và trình diễn một sản phẩm 3d nội thất bằng công nghệ AR, khi chúng ta dùng điện thoại để quét mã QR.
(Lưu ý: Đây là bài viết đòi hỏi có nhiều kiến thức)
Để xem được mô hình AR bằng mã QR
Mã QR thuận tiện vì nhiều lý do. Chúng ta có thể được sử dụng để đánh giá sản phẩm một cách khách quan, chia sẻ mô hình thiết kế với khách hàng để có phản hồi trong giai đoạn thiết kế hoặc cung cấp chế độ xem sản phẩm tương tác cho khách hàng. Nói chung rất là dễ chốt deal thiết kế.
Nhưng trước khi bắt đầu, bạn sẽ cần một số thứ sau, tất nhiên mình sẽ hướng dẫn hết từ A-Z:
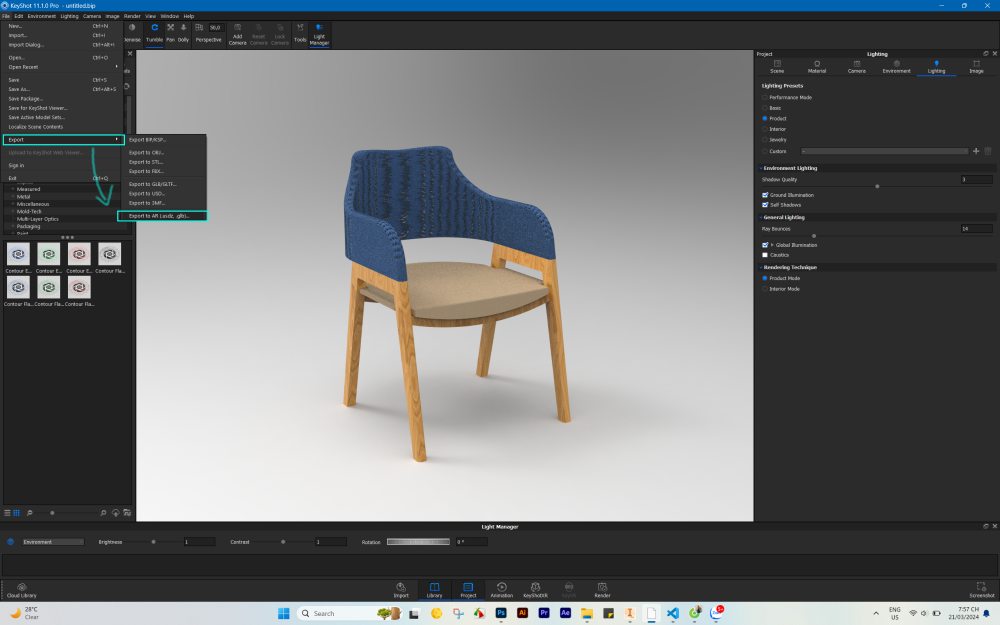
- Tệp USDz và/hoặc GLB (Từ KeyShot – Tệp, Xuất, Xuất sang AR (.usdz, .glb)…)
- Một nơi lưu trữ online các tệp của bạn (đảm bảo đó là máy chủ web chứ không phải là Dropbox/Google Drive nó sẽ không hoạt động đâu!).Vì mục đích là mình sẽ tạo một trang web html thuần để trỏ về mô hình 3D.
- Một công cụ tạo mã QR code (có nhiều lựa chọn trên mạng. Chúng tôi đã sử dụng qr-code-generator.com/ trong ví dụ này)

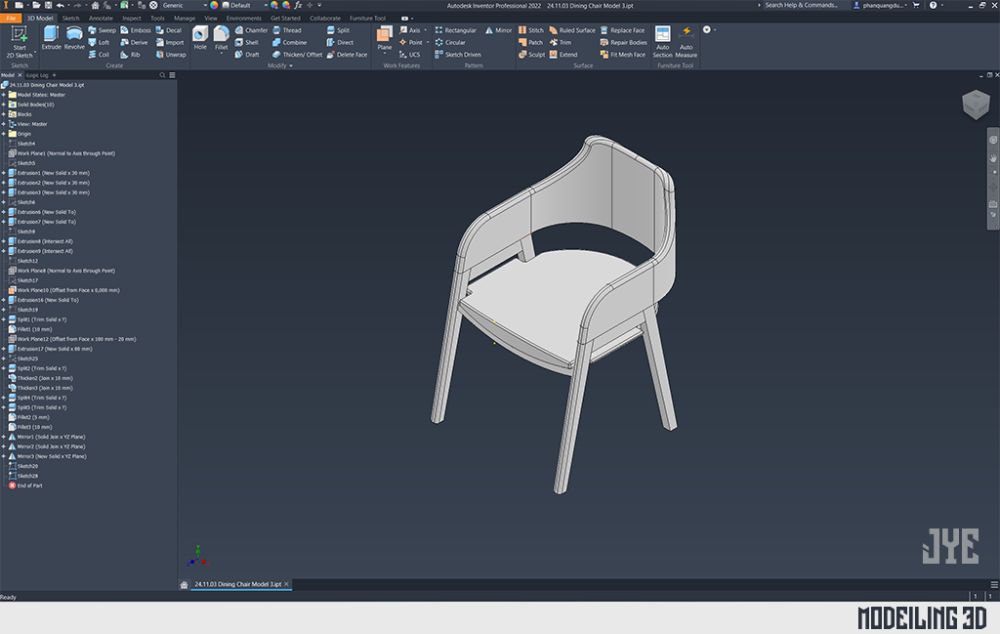
1. Chuẩn bị mô hình 3D
Mô hình 3D bạn có thể tạo từ bất cứ phần mềm. Ở đây JYE dùng phần mềm Autodesk Inventor để tạo ra một cái ghế.
Mục đích là cho khách hàng cảm nhận được kích thước sản phẩm thực tế , nên mình nên tạo bằng phần mềm nào có kích thước thật một tý.
Sau khi đã có được file 3d. Hãy kéo vào phần mềm Keyshot. Hiện đây là phần mềm cho phép hỗ trợ xuất file thực tế ảo AR.
Nói sơ phần Keyshot, đây là phần mềm render ảnh theo thời gian thực. Bạn chỉ cần kéo thả material vào sản phẩm là có thể nhìn thấy được hình ảnh. Ở bước này hãy chuẩn bị ảnh với vật liệu đẹp và đúng thật nhé. Vì đây là hình sẽ hiển thị cho khách hàng xem đấy.
Sau khi đã làm xong sản phẩm, chúng ta xuất file. Có 2 file tệp 3d:.
File có đuôi là *.glb là tệp dành cho điện thoại hệ điều hành Android.
File có đuôi là *.usdz là tệp dành cho điện thoại hệ điều hành IOS.

2. Chuẩn bị môi trường web
Nơi lưu trữ file 3D, không phải là DropBox hay Google Drive. Mà nó là phải là một hosting.
Phần web và hosting mình ko nói ở bài viết này. Nhớ vào phần quản trị Domain để tạo subdomain nhé. Sau hãy vào Quản trị Hosting. Vì đây giống như tạo một trang web cho khách hàng vào xem vậy.
Nhưng bạn nên tạo một subdomain cho web, để hiển thị cho các mô hình này.
Ở đây: mình tạo subdomain: ar.nghieng.io.vn
Mình ở đây sử dụng WordPress. Nên dễ dàng, mình vào CPanel để tạo một subdomain mới.
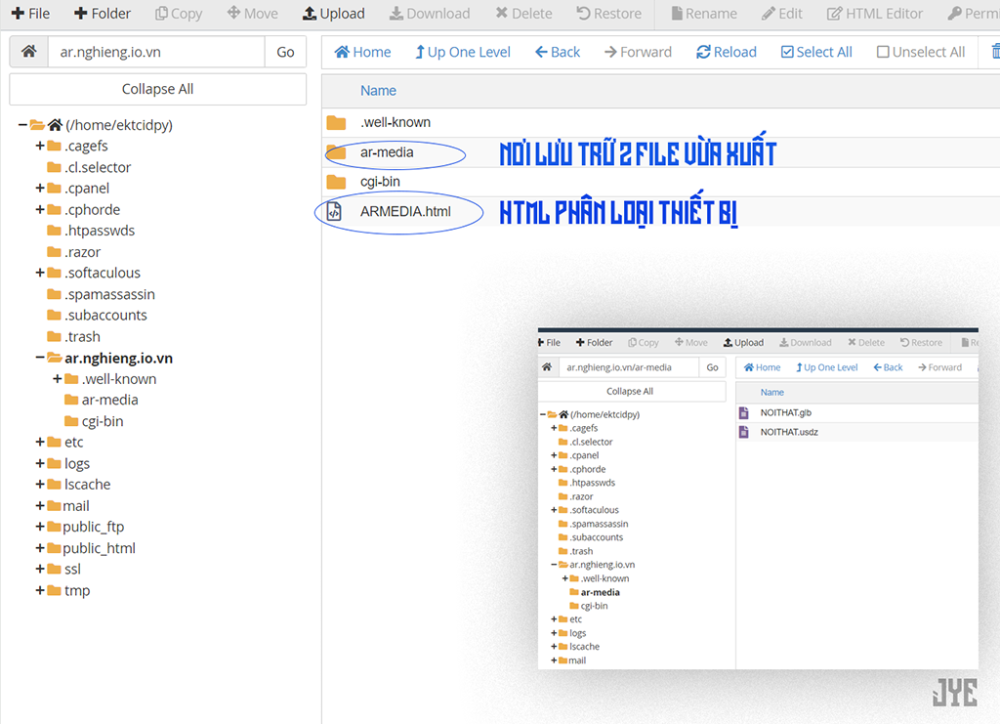
Tại đó, bạn sử dụng FTP, hoặc upload với File Manager, để upload 2 file vừa tạo. (Folder ar-media chứa 2 file 3d)

Làm sao để tạo một mã QR duy nhất phù hợp cho cả Android và iOS?
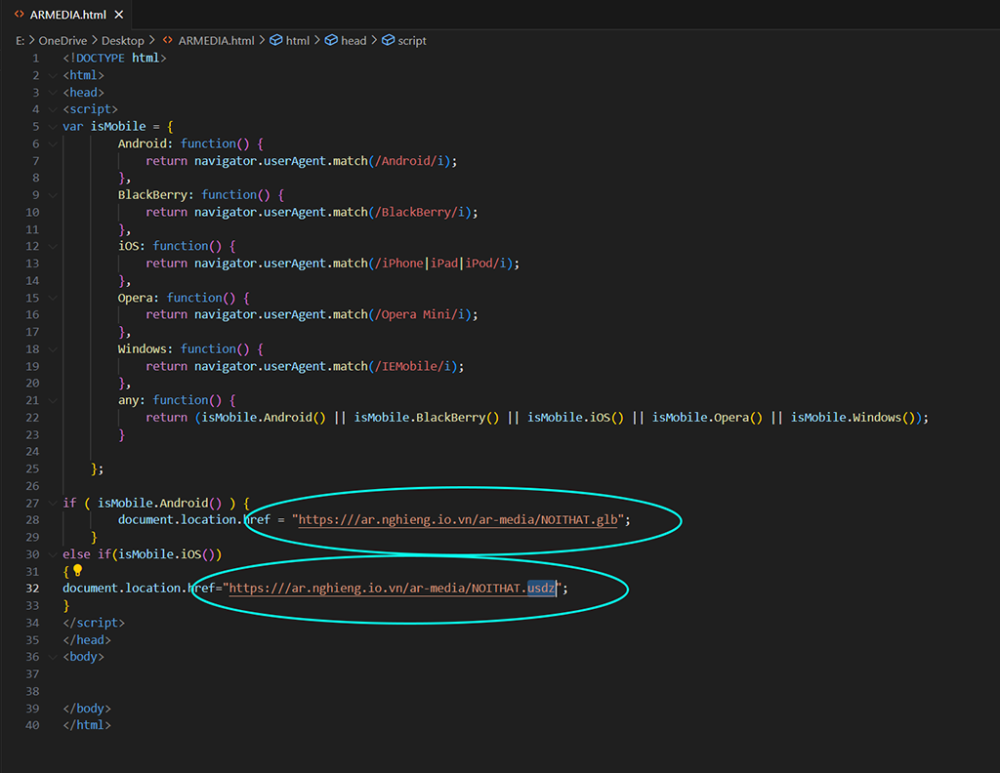
Bạn tạo một file HTML, để index giao diện với đoạn code như sau:
Sau đó chỉnh lại đường dẫn của file. (ở đây mình đặt tên file là ARMEDIA.html)

<!DOCTYPE html><html><head><script>var isMobile = {Android: function() {return navigator.userAgent.match(/Android/i);},BlackBerry: function() {return navigator.userAgent.match(/BlackBerry/i);},iOS: function() {return navigator.userAgent.match(/iPhone|iPad|iPod/i);},Opera: function() {return navigator.userAgent.match(/Opera Mini/i);},Windows: function() {return navigator.userAgent.match(/IEMobile/i);},any: function() {return (isMobile.Android() || isMobile.BlackBerry() || isMobile.iOS() || isMobile.Opera() || isMobile.Windows());}};if ( isMobile.Android() ) {document.location.href = “https:///ar.nghieng.io.vn/ar-media/NOITHAT.glb”;}else if(isMobile.iOS()){document.location.href=”https:///ar.nghieng.io.vn/ar-media/NOITHAT.usdz”;}</script></head><body></body></html>
3. Tạo mã QR.
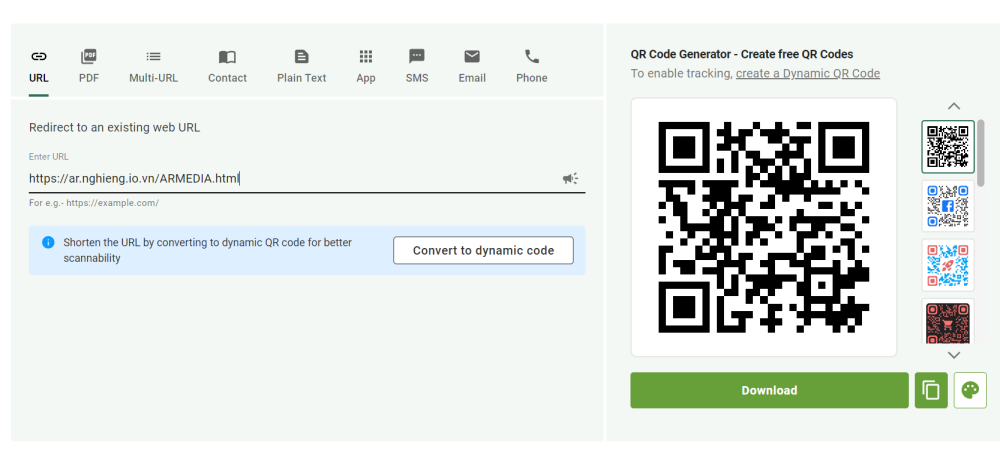
Tới bước này gần như là quá đơn giản rồi. Vào một trình tạo mã QR miễn phí trên mạng. và dán đường dẫn trang web ((URL )của mình vào là xong.
Ở đây Jye dùng web này : the-qrcode-generator.com
Đường dẫn của mình dẫn tới file là đây:
https://ar.nghieng.io.vn/ARMEDIA.html

Vậy là xong. bạn gửi mã QR đó cho khách hàng và nói khách hàng mở điện thoại để quét mã xem sản phẩm.
Lời kết