Design, LifeStyles
65 thuật ngữ thiết kế đồ họa giúp bạn hiểu về nghề design
Thiết kế là công việc phức tạp nhưng cũng thú vị. Đối với người mới, họ cần học hỏi nhiều thứ, phải đối mặt với nhiều thách thức và suy nghĩ kỹ càng.
Bên cạnh đó, công nghệ ngày càng phát triển và xu hướng thay đổi liên tục, đòi hỏi những người làm thiết kế phải cập nhật kiến thức liên tục.
Có bao giờ bạn gặp phải trường hợp đồng nghiệp bạn nói những thuật ngữ chuyên ngành, nhưng bạn lại không hiểu ?
Hãy cùng NGHIÊNG điểm qua 65 thuật ngữ thiết kế chuyên ngành mà bất cứ dân đồ họa cũng cần phải biết nhé.
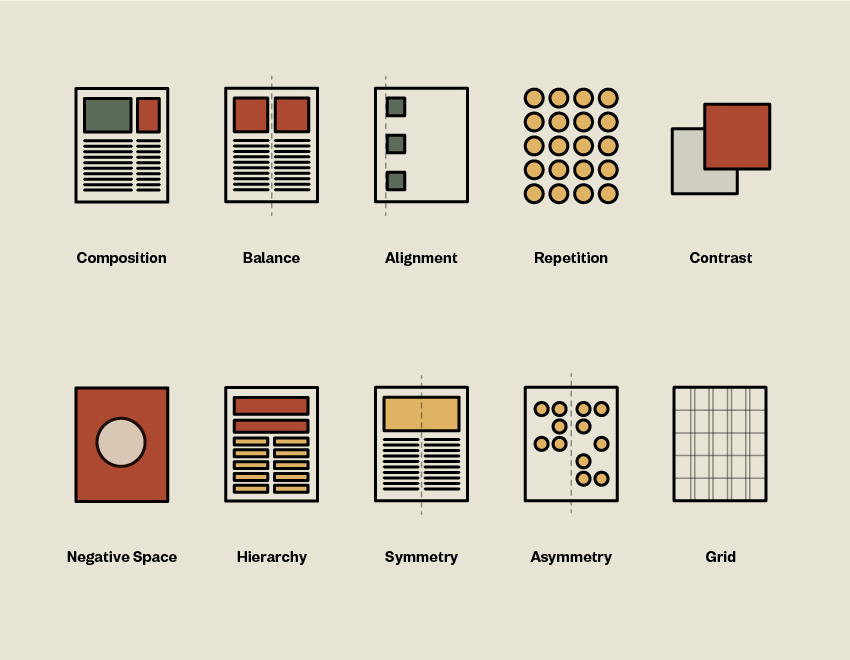
10 Nguyên tắc thiết kế cốt lõi (Essential)

- COMPOSITION = LAYOUT: Composition , còn được gọi là Layout (tiếng việt là bố cục), là sự sắp xếp trực quan của các yếu tố thiết kế để tạo ra một hình ảnh hoàn chỉnh. Trong một bố cục, bạn có thể sử dụng các nguyên tắc thiết kế khác nhau để tạo ra tác phẩm đẹp mắt nhằm mang lại một bố cục chức năng.
- BALANCE: Trọng lượng hình ảnh được ảnh hưởng bởi kích thước, màu sắc, kết cấu của các yếu tố trong thiết kế để tạo ra sự cân đối.
- ALIGNMENT: Sự căn chỉnh, liên kết các yếu tố trong thiết kế theo một trục đứng hoặc ngang để tạo ra sự thống nhất và hài hòa.Alignment là thuật ngữ nhằm chỉ sự sắp xếp trật tự, căn chỉnh các yếu tố hay phân loại chúng như dòng chữ hoặc hình ảnh.
- REPETITION: Sự lặp lại các yếu tố trong thiết kế để tạo ra sự thống nhất và tạo hiệu ứng cho tác phẩm.
- CONTRAST: Sự tương phản giữa các yếu tố khác nhau trong thiết kế như màu sắc, kết cấu và kích thước.
- NEGATIVE SPACE: Không gian trống được tạo ra bởi phần xung quanh các yếu tố trong thiết kế để tạo ra sự cân bằng và tăng tính đơn giản.

- HIERARCHY: Sự phân cấp, tạo sự ưu tiên cho một phần quan trọng hơn so với các phần khác để thu hút sự chú ý của người xem.
- Size & Scale
- Color & Contrast
- Typographic
- Spacing
- Proximity
- Negative Space
- Alignment
- Rule Of Odds
- Repetition
- Leading Line
- Perspective
- Movement
- SYMMETRY VS ASYMMETRY: Sự đối xứng và bất đối xứng được sử dụng để tạo ra sự cân bằng hoặc sự không cân bằng trong thiết kế.
- GRID: Sử dụng một lưới để giúp sắp xếp các yếu tố trong thiết kế để tạo ra sự thống nhất và tăng tính gọn gàng của tác phẩm, .
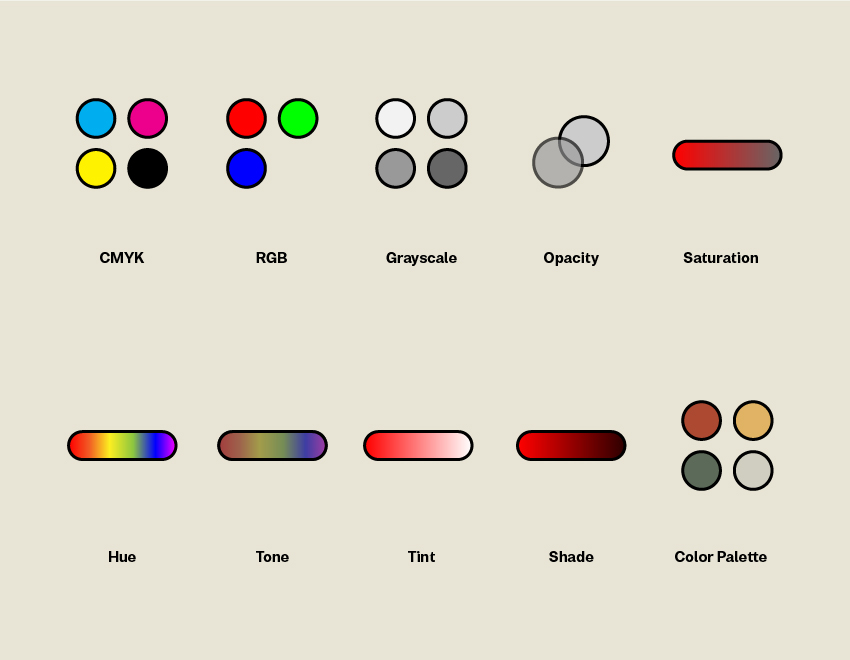
12 định nghĩa màu sắc quan trọng (Color)

- CMYK VS RGB
- CMYK: là viết tắt của 4 màu cơ bản được sử dụng trong in ấn là cyan, magenta, yellow và k là viết tắt của key hoặc black. Mỗi màu được in riêng lẻ và trộn với nhau để tạo ra màu cuối cùng trên bề mặt in.
- RGB: là viết tắt của 3 màu cơ bản được sử dụng trong các thiết bị điện tử là red, green và blue. Khi ba màu này được phối trộn với nhau, chúng tạo ra màu sắc trên màn hình.

- GRAYSCALE: là một bảng màu sử dụng các cấp độ khác nhau của màu xám để tạo ra các hiệu ứng từ trắng đến đen.
- OPACITY: là mức độ mờ trên một thành phần hoặc vật thể, thể hiện mức độ độ trong suốt của nó. Opacity là thuật ngữ hiển thị sự đậm nhạt của đối tượng được chọn trong thiết kế đồ họa. Opacity được sử dụng làm nổi bật các layer được chèn thêm lên thiết kế như văn bản hay ký tự bất kì.
- SATURATION: là độ bão hòa của màu sắc, có nghĩa là mức độ sáng tối hoặc đậm nhạt của màu. Tăng độ bão hòa có thể làm cho màu sắc trở nên rõ ràng hơn.
- HUE: là màu sắc nguyên thủy, không bị ảnh hưởng bởi ánh sáng hoặc bóng đổ. Tất cả các màu trong bánh xe màu đều được coi là hue, không chỉ có 3 màu cơ bản.
- TONE: là kết hợp giữa hue và màu xám. Giảm tone có thể làm giảm độ bão hòa.
- TINT: là kết hợp giữa hue và màu trắng, tạo ra màu nhạt hơn và dần chuyển sang màu trắng.
- SHADE: là kết hợp giữa hue và màu đen, tạo ra màu đậm hơn và dần chuyển sang màu đen.
- COLOR PALETTE: là một bảng màu được sử dụng trong thiết kế để xác định và hiển thị các màu sắc cụ thể được sử dụng trong một dự án thiết kế. Bảng màu thường được sử dụng để đại diện cho một thương hiệu.
- PANTONE SYSTEM: là hệ thống màu sắc được xác định bằng số và được sử dụng trong in ấn và thiết kế để đảm bảo sự nhất quán của màu sắc trên các chất liệu khác nhau.
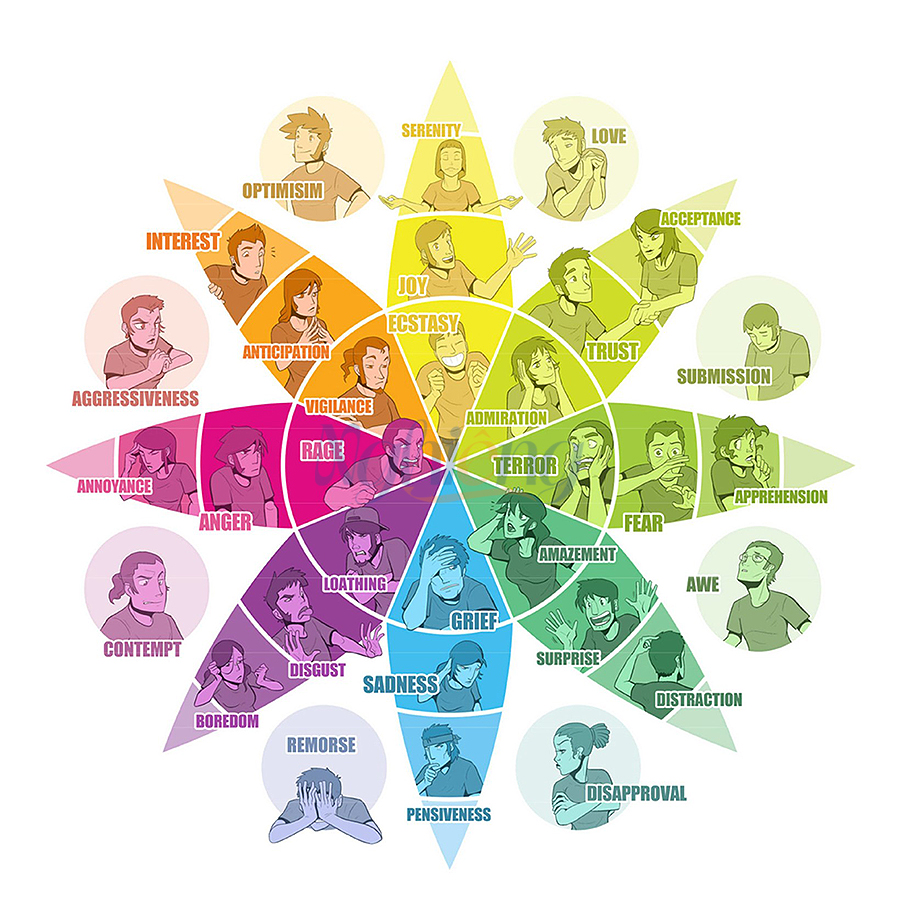
- MOOD: Dòng tâm trạng, cảm xúc. Mỗi màu sắc có thể gợi lên một tâm trạng hoặc cảm xúc khác nhau ở mỗi người.
- Đỏ: nóng bỏng, năng động, đam mê, sức mạnh, tình yêu, sự khao khát.
- Cam: năng lượng, sáng tạo, niềm vui, sự náo nhiệt.
- Vàng: niềm vui, sáng tạo, tư duy tích cực, tình yêu thương.
- Xanh lá cây: sự tươi mới, hy vọng, sự phát triển, sự thịnh vượng.
- Xanh dương: sự bình tĩnh, sự yên tĩnh, sự sáng tạo, sự tinh tế.
- Tím: sự lãng mạn, sự quyến rũ, sự tinh tế, sự quý phái.
- Đen: sự bí ẩn, sự mạnh mẽ, sự trang trọng, sự đáng sợ.
- Trắng: sự tinh khiết, sự tinh tế, sự yên tĩnh, sự trong sáng.
- GRADIENT là thuật ngữ diễn tả sự chuyển biến của một màu sắc từ tone này sang tone khác giúp thiết kế của bạn thú vị hơn bao giờ hết. CÓ 2 dạng chuyển màu trong Gradient:
- Linear gradient: mỗi màu sắc nằm ở phía đối nghịch nhau trong một khung hình
- Radial gradient: một màu nằm ở vị trí trung tâm và được bào quanh bởi các màu khác
- Mesh gradient: …

6 định nghĩa kĩ thuật quan trọng (Technical)

- RESOLUTION: độ phân giải
- Độ phân giải cao = chất lượng hình ảnh cao
- Được đo bằng dpi = pixel
- PIXELS (picture elements) : điểm ảnh là các đơn vị nhỏ nhất tạo nên một hình ảnh kỹ thuật số.
- DPI (dots per inch): DPI là tần suất xuất hiện dầu chấm mực khi in trên 1 inch, sử dụng phổ biến trong quá trình in ấn thực tế
- PPI (pixels per inch): PPI là chỉ số pixel hiển thị trên 1 inch màn hình hay nói cách khác đây là độ phân giải được ghi trên các thiết bị điện tử có màn hình hiển thị
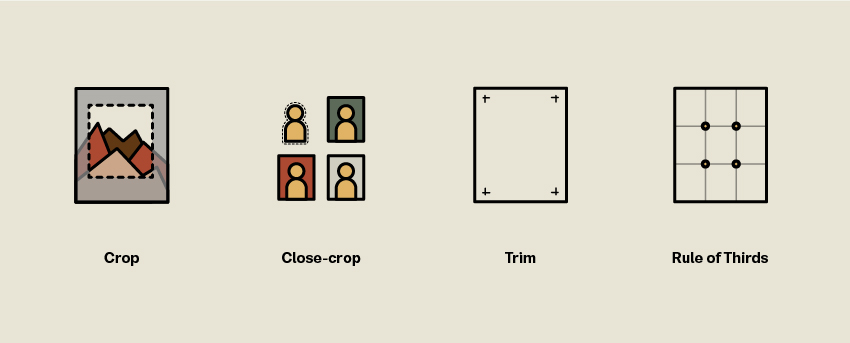
- CROP : Cắt những phần không cần thiết của hình ảnh để thay đổi bố cục và kích thước hình ảnh.
- CLOSED CROP là một phương pháp cắt ảnh để chỉ giữ lại phần chủ thể của hình ảnh.)
- TRIM SIZE: Kích thước khung cắt sau khi in và cắt, thường được xác định trước đó bằng các tỉ lệ thông dụng như 3×4, 4×6, 5×8, 6×9.
- GRID SYSTEM (Hệ thống lưới): Thuật ngữ Grid system chính là hệ thống lưới bao gồm một loạt các đường ngang và dọc giao nhau trong các thiết kế đồ họa. Nó được coi là công cụ hữu ích giúp các graphic designer có thể căn lề, chỉnh kích thước, phân chia ranh giới trong bố cục thiết kế để tạo ra một tổng thể ngăn nắp, chỉn chu. Grid system được coi là khung xương trong hầu hết các sản phẩm thiết kế đồ hoạ.

- RULE OF THIRDS: quy tắc 1/3. Quy tắc 1/3 là một quy tắc thiết kế mà nó chia bố cục hình ảnh thành một lưới 3×3 và đặt những điểm quan trọng của hình ảnh ở các điểm giao nhau của các đường chia.
- Golden Ratio (Tỉ lệ vàng):…
17 định nghĩa về chữ (Typography)

- TYPOGRAPHY được hiểu là nghệ thuật ghép chữ trong lĩnh vực thiết kế đồ họa. Người thiết kế sẽ sử dụng các đường nét, kiểu chữ khác nhau từ đó sắp xếp chúng thật đẹp mắt và cuốn hút nhưng vẫn luôn đảm bảo được ý tưởng ban đầu cần truyền tải đến người xem.
- TYPEFACE hay còn được gọi là Font family, là hệ thống bao gồm các kiểu chữ. Mỗi một biến thể của typeface sẽ tạo nên một font chữ. Như vậy, typeface là một định nghĩa rộng bao trùm lên khái niệm font vì nó không chịu sự giới hạn bởi kích thước hay độ đậm nhạt của font.
- SERIF: Là kiểu chữ có chân . Serif thường dễ đọc hơn và được sử dụng rộng rãi cho các bản sách body copy.
- SANS SERIF: Chữ không chân.Còn Sans Serif được sử dụng phổ biến trong các bản đọc trên màn hình.
- SCRIPT: Là kiểu chữ tay, chữ ký, thường được sử dụng cho các mục đích thiết kế cao cấp.
- SLAB SERIF: Là kiểu chữ nặng và dày với những góc vuông, thường được sử dụng trong các tiêu đề lớn.
- MONO SPACE: Là phông chữ có các khoảng trống bằng nhau. Thường được sử dụng trong máy đánh chữ và các cài đặt mã máy tính.
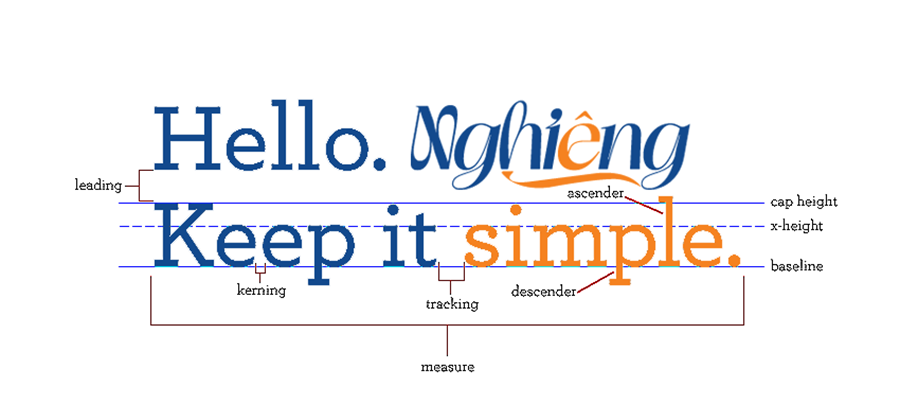
- KERNING VÀ TRACKING: Kerning là khoảng cách chữ không đều và tracking là phóng to thu nhỏ khoảng cách các ký tự, để tạo ra một khoảng cách đều giữa các từ.
- LEADING: Là khoảng cách giữa các dòng trong văn bản. Một thiết kế web có thể để thuật ngữ khác như Line Space.

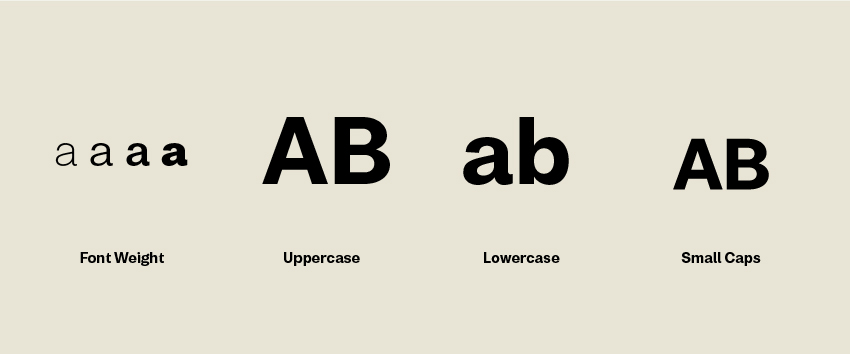
- WEIGHT: Độ dày của ký tự.
- POINT SIZE: Kích thước của ký tự, thường được đo bằng pts (points).Là đơn vị đo kích thước của font chữ, được đo bằng cách đo chiều cao của ký tự trong đơn vị point (pt). Một point bằng 1/72 inch, vì vậy 72pt tương đương với một inch.
- UPPERCASE VÀ LOWERCASE: Chữ in hoa và chữ thường. Uppercase thường được sử dụng cho tiêu đề và lowercase thường được sử dụng cho văn bản.
- SMALL CAPS: Là kiểu chữ được thiết kế giống như chữ in hoa nhưng có kích thước tương đương với chữ in thường.
- READABILITY VÀ LEGIBILITY: Readability là khả năng đọc của văn bản, còn legibility là mức độ dễ đọc của một ký tự hay một từ.

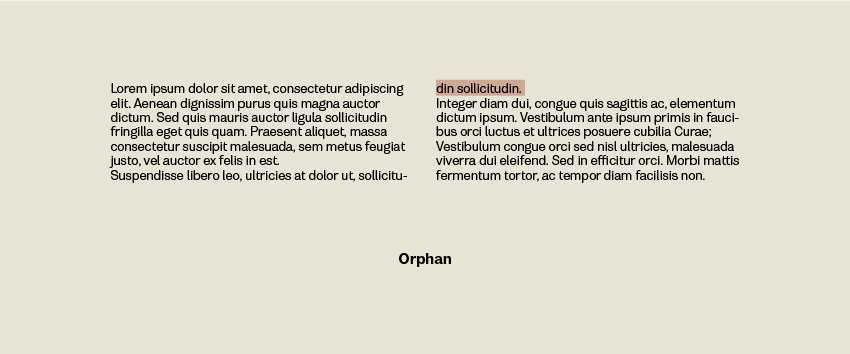
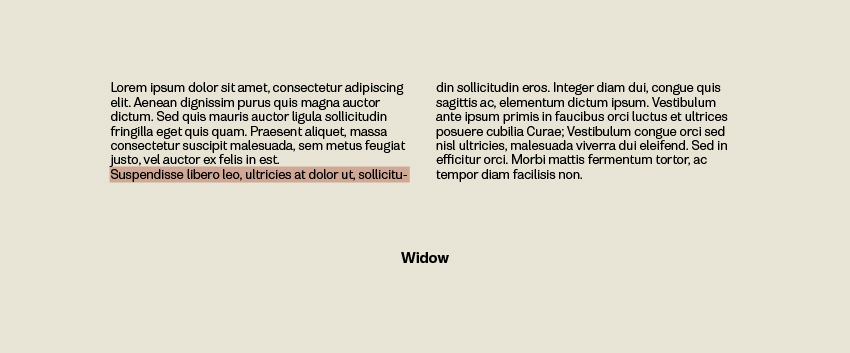
- WIDOWS VÀ ORPHANS (Chữ mồ côi): Là các chữ lẽ ở cuối dòng hoặc tách cột, làm cho đoạn văn trông không đẹp mắt.
- Widows thường được sử dụng để chỉ dòng cuối cùng của một đoạn văn bản bị tách ra và đặt trên trang mới.
- Orphans thường được sử dụng để chỉ dòng cuối cùng của một đoạn văn bản mà chỉ có một từ hoặc một phần từ được đặt trên dòng mới.
- LOREM IPSUM là phần chữ giả được hiển thị cho phần chữ chính thức của thiết kế. Designer sử dụng chữ giả để đưa ra các bản phác thảo, outline


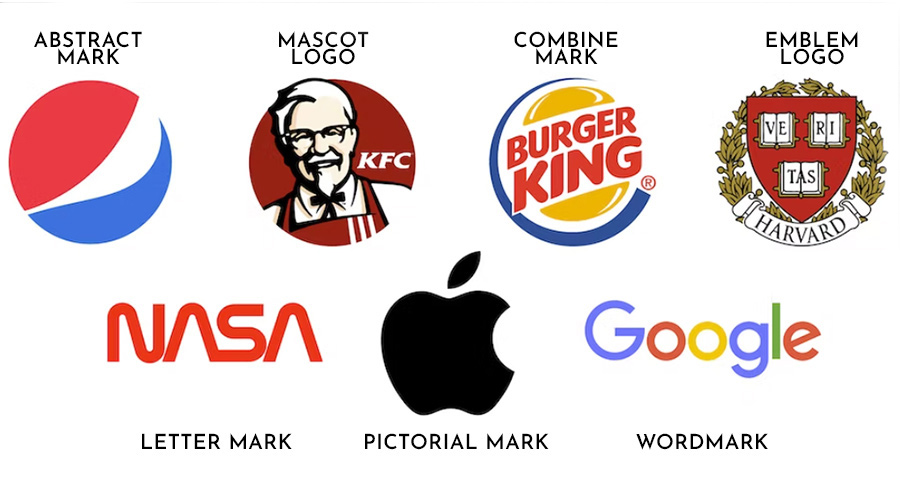
8 kiểu thiết kế logo (Logo Styles)

- BRAND IDENTITY có nghĩa là bộ nhận diện thương hiệu qua hình ảnh. Bộ nhận diện thương hiệu mang giá trị cốt lõi và nội dung mà doanh nghiệp hướng tới. Hình ảnh ở đây có thể bao gồm logo, danh thiếp, đồng phục, các ấn phẩm được định dạng,…
- LETTER MARK OR MONOGRAM (logo kí tự): Loại logo bao gồm chữ cái hoặc chữ lồng, thường là viết tắt của tên doanh nghiệp hoặc thương hiệu.
- WORDMARK (logo chữ) là một loại logo được thiết kế dựa trên chữ viết của tên thương hiệu hoặc tên sản phẩm. Nó thường được thiết kế đơn giản và dễ nhận diện với các ký tự đặc trưng của chữ viết.
- ABSTRACT MARK: Loại logo bao gồm một biểu tượng trừu tượng dựa trên hình ảnh thực tế đại diện cho doanh nghiệp hoặc thương hiệu.
- EMBLEM: Emblem là một loại logo hoặc biểu tượng thường bao gồm một hình ảnh hoặc biểu tượng được bao quanh bởi một hình dạng khác, thường là một hình tròn, hoặc một hình thoi, hoặc một hình ngôi sao,….
- MASCOT: Mascot là một biểu tượng hoặc nhân vật được tạo ra để đại diện cho một thương hiệu, một tổ chức hoặc một sự kiện cụ thể. Mascot thường được thiết kế theo dạng nhân vật hoạt hình, động vật, con người hoặc các hình thức khác để tạo ra sự đáng yêu, thân thiện và dễ gần với khách hàng.
- COMBINATIONS: Loại logo kết hợp giữa các style khác nhau để tạo ra một logo độc đáo và đại diện cho doanh nghiệp hoặc thương hiệu.
- FAVICON:Favicon là một biểu tượng nhỏ được hiển thị bên cạnh tên trang web hoặc địa chỉ URL trên trình duyệt web. Favicon thường được hiển thị trong thanh địa chỉ của trình duyệt, trang bookmark hoặc trong danh sách trang web yêu thích. (KT: 16×16, hoặc 32×32)
- PICTORIAL MARK là một loại biểu tượng hoặc logo được thiết kế chỉ bằng hình ảnh, không có chữ viết hoặc ký tự đi kèm. Pictorial mark thường sử dụng các hình ảnh đơn giản, dễ nhận diện và mang tính biểu tượng, để đại diện cho một thương hiệu, sản phẩm hoặc dịch vụ.

12 định dạng file hay gặp trong thiết kế (File Formats)

PIXEL (ảnh)
- RASTER IMAGE: Là một loại hình ảnh được tạo ra từ các điểm ảnh (pixel). Khi phóng to hình ảnh, số lượng điểm ảnh sẽ tăng, làm cho hình ảnh trở nên mờ hoặc nhòe.
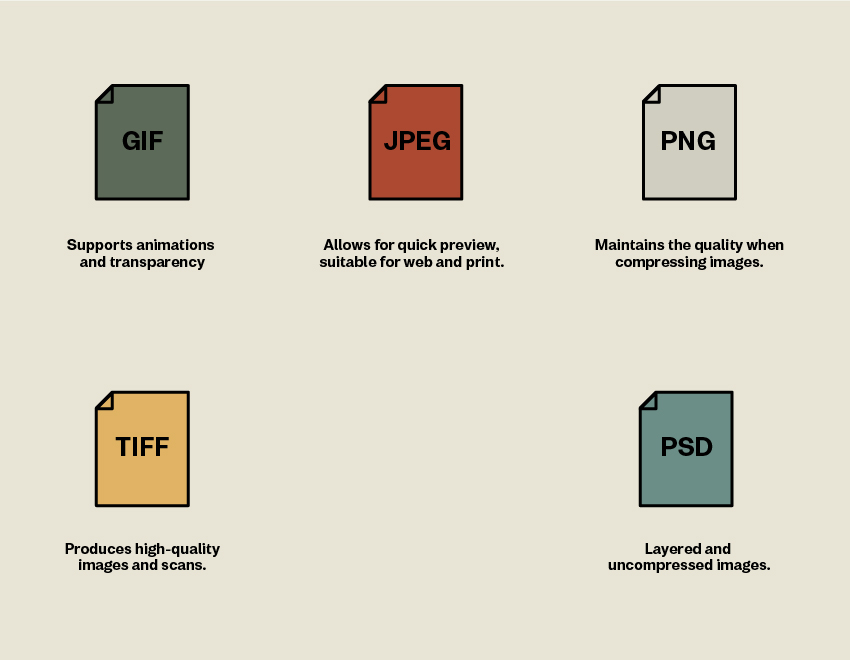
- GIF (Graphics Interchange Format): Là một loại tệp hình ảnh động, cho phép các hình ảnh được hiển thị liên tiếp tạo thành một chuỗi hoạt hình.
- JPEG (Joint Photographic Experts Group): Là một định dạng hình ảnh phổ biến, có khả năng nén dữ liệu mà không làm mất đi chất lượng hình ảnh quá nhiều.
- PNG (Portable Network Graphics): Là định dạng hình ảnh không nén, cho phép lưu trữ hình ảnh với độ phân giải cao mà không mất đi chất lượng hình ảnh.
- PSD (Photoshop Document): Là định dạng tệp Photoshop, cho phép lưu trữ các lớp, kênh và các hiệu ứng, hỗ trợ cho việc chỉnh sửa hình ảnh một cách linh hoạt.

- Vector: Là một định dạng hình ảnh dựa trên các đường cong toán học, cho phép phóng to hay thu nhỏ hình ảnh mà không làm mất đi chất lượng hình ảnh.
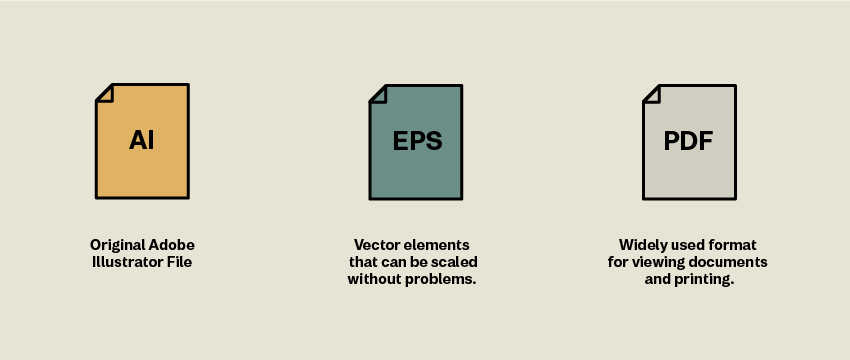
- AI(Adobe Illustrator): Là định dạng tệp Illustrator, cho phép lưu trữ các hình ảnh vector, các đường cong và các thông tin định dạng khác để chỉnh sửa hình ảnh một cách linh hoạt.
- EPS(Encapsulated PostScript): Là một định dạng tệp hình ảnh vector, có khả năng sử dụng định dạng cả văn bản, hình ảnh và các yếu tố khác để tạo ra các thiết kế chuyên nghiệp.
- PDF(Portable Document Format): Là định dạng tệp đa năng cho phép lưu trữ các tệp văn bản, hình ảnh, vector và các thông tin định dạng khác một cách linh hoạt và có thể in ấn được.
- TIFF (Tagged Image File Format) là một định dạng hình ảnh phổ biến trong ngành in ấn và xuất bản. Nó hỗ trợ độ phân giải cao, độ sâu màu lớn và nhiều kênh màu. Tuy nhiên, kích thước tệp lớn và không phù hợp cho việc sử dụng trên web.
- WebP (Web Picture format) là một định dạng hình ảnh được phát triển bởi Google. Nó sử dụng công nghệ nén hình ảnh tiên tiến hơn so với định dạng JPEG và PNG, mang lại kích thước tệp nhỏ hơn và tốc độ tải trang nhanh hơn.
- AVIF (AV1 Image File Format) là một định dạng hình ảnh mới được phát triển bởi Liên minh MPEG và Alliance for Open Media. Nó sử dụng công nghệ nén hình ảnh tiên tiến hơn các định dạng trước đó, mang lại chất lượng hình ảnh tốt hơn và kích thước tệp nhỏ hơn so với WebP và JPEG.

Các thuật ngữ thiết kế trên sẽ giúp đỡ các bạn phần nào trong quá hình học design của mình, giúp cho các bạn có vốn từ khóa để tìm hiểu và phát triển.
Hiểu và nắm vững các yếu tố cơ bản trong thiết kế sẽ giúp bạn có một bước khởi đầu vững chắc để tạo ra những sản phẩm thiết kế đẹp mắt và ấn tượng, đồng thời giúp bạn phát triển và nâng cao kỹ năng của mình trong lĩnh vực thiết kế.
Trên đây nghieng đã giới thiệu đến bạn một số thuật ngữ của designer sử dụng phổ biến trong lĩnh vực thiết kế đồ họa. Cùng truy cập https:/nghieng.life/ để cập nhật thêm nhiều thông tin và kiến thức bổ ích khác nhé!
#nghieng.life
Bài viết cùng chủ đề:
-
150 Câu Lệnh Prompt Chat GPT dành cho nhập vai
-
Thần Số Học Và Hành Trình Tìm Kiếm Đam Mê
-
Profile Company là gì ? Tại sao nó lại quan trọng đối với doanh nghiệp
-
Typography & Web Design: Cách sử dụng chữ để tăng tỉ lệ chuyển đổi cho website.
-
15 Nguyên tắc vàng bán hàng của Jack Ma mà Freelancer nên biết
-
Minimalism và 8 phong cách tối giản cho cuộc sống hiện đại.
-
Black Stock Effect. Một số mẫu hiệu ứng Premium trên Freepik hay dùng
-
Bộ sưu tập 300 bảng màu Gradient của Leo Simon miễn phí















Pingback: Mẹo Chụp Ảnh Cơ Cho Người Mới Chơi | NGHIÊNG